Ce este LED-ul RGB KY-009 si cum functioneaza
Modulul KY-009 contine un LED RGB cu catod comun, care iti permite sa controlezi individual cele trei componente de culoare: rosu, verde si albastru. Combinand aceste trei culori, poti obtine aproape orice nuanta vizibila. Fiecare culoare este controlata prin semnal PWM, iar cu functiaanalogWrite() din Arduino poti seta intensitatea fiecarui canal intre 0 si 255. In proiectul meu, am folosit rezistente de 220Ω pe fiecare canal, pentru a proteja LED-ul si a controla curentul. Conectivitate WiFi si server web incorporat
Pentru a face totul mai interactiv, am adaugat conectivitate WiFi. Arduino se conecteaza la reteaua ta locala si ruleaza un server web pe portul 80. Cand accesezi IP-ul atribuit placii, se deschide o pagina HTML care contine trei bare de control (slidere) – una pentru fiecare culoare. Prin simpla mutare a cursorului, trimiti o cerere catre Arduino cu noile valori RGB, iar LED-ul isi schimba culoarea instant. Am adaugat si afisarea valorii actuale in format hexazecimal (#RRGGBB) – acelasi format folosit in designul web si grafica. Asa poti invata si cum functioneaza conversia dintre formatul RGB si HEX.Componente necesare
1 x Placa de dezvoltare compatibila Arduino R4 WiFi
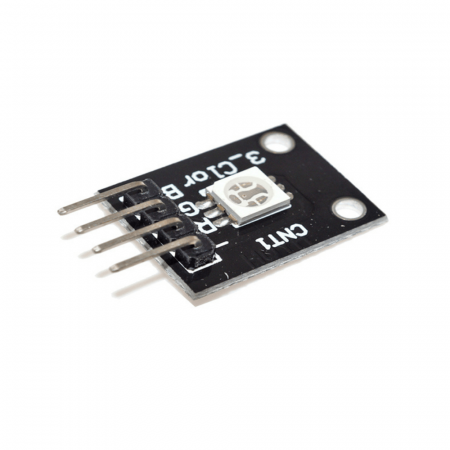
1 x Modul LED SMD RGB5050, KY-009
1 x Breadboard 400 puncte
3 x Rezistor 330 Ohm
4 fire tata - tata
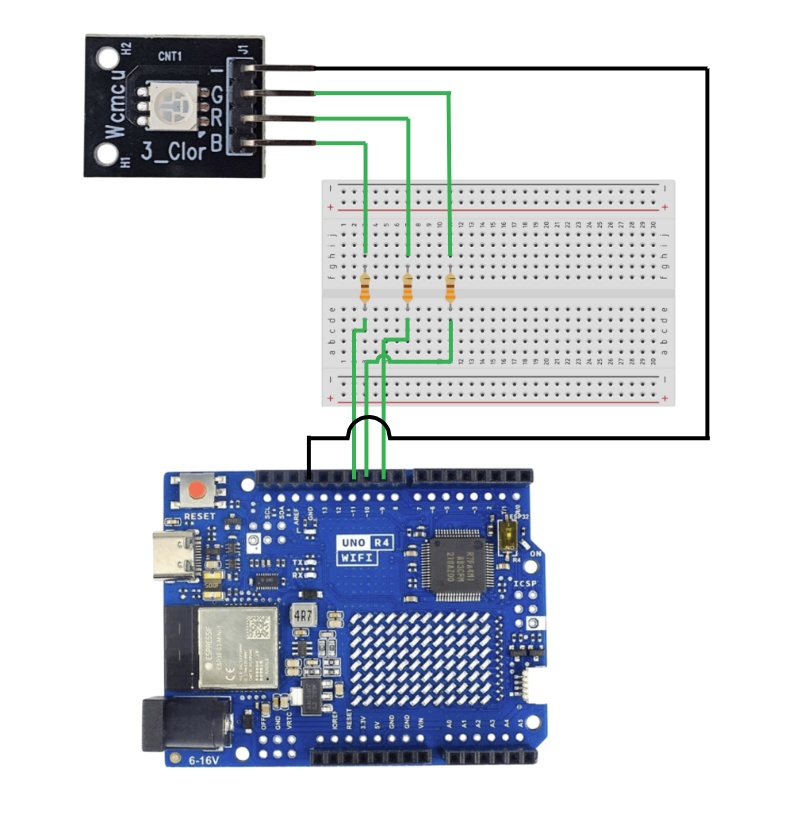
Schema de conectare

Cod sursa
Dupa ce ai realizat circuitul, e timpul sa introduci codul sursa, pentru a descarca codul sursa clic AICI. Inainte de a incarca codul in placa ta, nu uita sa modifici numele retelei WiFi si parola, astfel incat sa corespunda cu cele ale retelei tale. In cod, cauta liniile: char ssid[] = "Numele_Retelei";
char pass[] = "Parola_Retelei"; Inlocuieste "Numele_Retelei" cu numele retelei tale WiFi si "Parola_Retelei" cu parola corecta.
Conecteaza placa de dezvoltare compatibila Arduino Uno R4 la computer folosind portul USB. Apoi, mergi la meniul Tools si selecteaza tipul de placa si portul serial pe care il folosesti (optiunile Board si Port).
Pentru a incarca codul pe placa, apasa butonul Upload (simbolul cu sageata spre dreapta). In partea de jos a ferestrei, vei putea urmari mesajele de stare: Compiling Sketch, Uploading si Done. Odata ce incarcarea s-a finalizat cu succes, placa Arduino va incepe sa ruleze codul pe care l-ai incarcat.
Am folosit o adresa IP statica (192.168.1.123), pe care am configurat-o in codul sursa, dar poti modifica aceasta valoare in functie de reteaua ta. Asigura-te ca valorile pentru gateway si subnet sunt corecte in raport cu routerul tau. La prima rulare, placa se va conecta la WiFi, va afisa IP-ul in monitorul serial si va porni serverul.
Odata incarcata aplicatia, deschide Monitorul Serial pentru a vedea IP-ul primit de placa. Introdu acel IP in browser si… gata! Ai acces la o pagina care iti permite sa controlezi culoarea LED-ului in timp real.
Cum functioneaza proiectul
Odata ce te-ai conectat la reteaua WiFi, Arduino va afisa in monitorul serial IP-ul pe care poti accesa pagina de control. Deschide un browser si introdu acel IP. Vei vedea o interfata cu trei slidere – Red, Green si Blue. In timp ce reglezi valorile, Arduino primeste noile date prin URL si seteaza intensitatea fiecarui canal de culoare prin analogWrite(). Pagina se reincarca automat la fiecare schimbare, pentru a arata noul cod de culoare si pentru a mentine sincronizarea.
De ce este util un astfel de proiect
Poate parea simplu la prima vedere, dar acest proiect atinge mai multe concepte importante: control PWM, server HTTP cu Arduino, interfete grafice web si, bineinteles, electronica de baza. Este perfect ca baza pentru proiecte mai complexe, cum ar fi un sistem de iluminat inteligent sau o interfata personalizata pentru alte dispozitive (ventilatoare, pompe, servomotoare etc.).